ViewPane and TabPane GUI Extension Points
This page explains how to extend the Kepler graphical user interface using the ViewPane and TabPane extension points.
Kepler's ViewPane and TabPane extension points allow you to add new components to the user interface dynamically at run time. A ViewPane is a container that can have 1 to many locations where TabPanes can be added. A TabPane is a component that can be added to any location in a ViewPane. You change between ViewPanes by using the dropdown selection box in the menu area.
DefaultViewPane Example
org.kepler.gui.DefaultViewPane is an example of how to use the ViewPane interface.
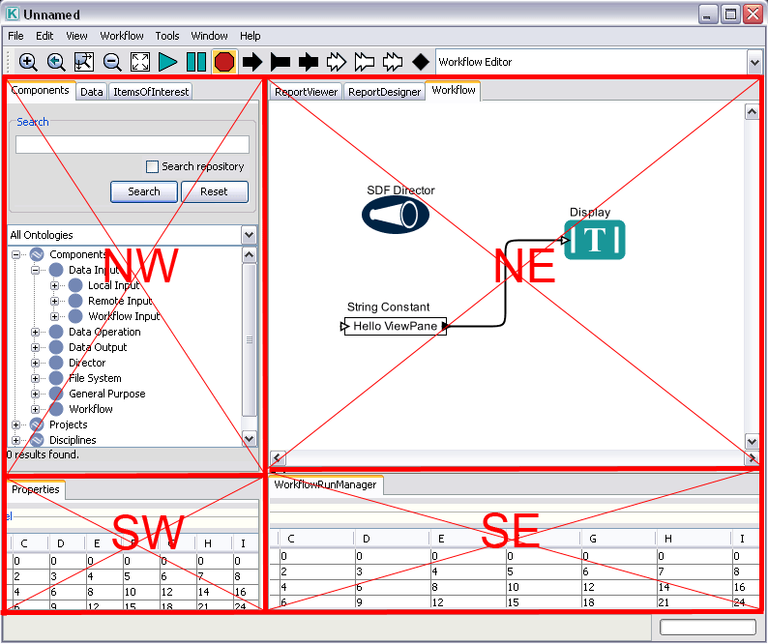
The DefaultViewPane consists of four ViewPaneLocations (NW, NE, SW, SE) where you can place TabPane extensions.

ViewPane Interface
org.kepler.gui.ViewPane can be implemented from any subclass of java.awt.Container.
Your extension must contain an inner class that extends org.kepler.gui.ViewPaneFactory
TabPane Interface
org.kepler.gui.TabPane can be implemented from any subclass of java.awt.Component
org.kepler.gui.TabPaneExtensionExample is an example of how to use the TabPane interface.
Your extension must contain an inner class that extends org.kepler.gui.TabPaneFactory.
configs/ptolemy/configs/kepler/configuration.xml
First you need to let the system know that your ViewPanes and TabPanes exist and what their names are.
In the configuration.xml file add a property inside the property named "viewPaneFactory" that has the name of your ViewPane and the Factory class that builds your ViewPane. Below is an example
<property name="viewPaneFactory" class="org.kepler.gui.ViewPaneFactory"> <property name="Workflow Editor" class="org.kepler.gui.DefaultViewPane$Factory"/> <property name="Report Designer" class="org.kepler.gui.DefaultViewPane$Factory"/> </property>
Similarly, add a property for each TabPane inside the "tabPaneFactory" property in configuration.xml.
<property name="tabPaneFactory" class="org.kepler.gui.TabPaneFactory"> <property name="Components" class="org.kepler.gui.ComponentLibraryTab$Factory" /> <property name="Data" class="org.ecoinformatics.seek.ecogrid.quicksearch.DatasetPanel$Factory" /> <property name="ItemsOfInterest" class="org.kepler.reporting.gui.ItemsOfInterestPanel$Factory" /> <property name="ReportDesigner" class="org.kepler.reporting.gui.ReportDesignerPanel$Factory" /> <property name="ReportViewer" class="org.kepler.reporting.gui.ReportViewerPanel$Factory" /> <property name="Properties" class="org.kepler.reporting.gui.PropertiesPanel$Factory" /> <property name="WorkflowRunManager" class="org.kepler.reporting.gui.WorkflowRunManagerPanel$Factory" /> </property>
resources/configurations/configuration.xml
You then need to associate the TabPanes with the proper TabPaneLocations for each ViewPane by adding entries to the viewPaneTabPanes element in configuration.xml. Below is an example.
<viewPaneTabPanes> <viewPane name="Workflow Editor"> <viewPaneLocation name="NW"> <tabPane name="Components"></tabPane> <tabPane name="Data"></tabPane> </viewPaneLocation> <viewPaneLocation name="SE"> <tabPane name="WorkflowRunManager"></tabPane> </viewPaneLocation> </viewPane> <viewPane name="Report Designer"> <viewPaneLocation name="NW"> <tabPane name="ItemsOfInterest"></tabPane> </viewPaneLocation> <viewPaneLocation name="NE"> <tabPane name="ReportDesigner"></tabPane> <tabPane name="ReportViewer"></tabPane> </viewPaneLocation> <viewPaneLocation name="SW"> <tabPane name="Properties"></tabPane> </viewPaneLocation> <viewPaneLocation name="SE"> </viewPaneLocation> </viewPane> </viewPaneTabPanes>
Also, in configuration.xml you need to specify where to put the workflow canvas.
<canvasViewPaneLocation> <viewPane name="Workflow Editor"> <viewPaneLocation name="NE"></viewPaneLocation> </viewPane> </canvasViewPaneLocation>
ViewManager
All views are accessible through the org.kepler.gui.ViewManager singleton class in the util module.